Vite 5.1 發佈了!
2024 年 2 月 8 日

Vite 5 在去年十一月發佈,它代表了 Vite 和生態系統的另一個重大飛躍。幾週前,我們慶祝了每週 1000 萬次的 npm 下載量和 900 位 Vite 倉庫的貢獻者。今天,我們很高興宣布 Vite 5.1 的發佈。
其他語言的文件:简体中文、日本語、Español、Português、한국어、Deutsch
在 StackBlitz 上線上試用 Vite 5.1:vanilla、vue、react、preact、lit、svelte、solid、qwik。
如果您是 Vite 的新手,我們建議您先閱讀入門和功能指南。
要保持最新狀態,請在 X 或 Mastodon 上關注我們。
Vite 執行時 API
Vite 5.1 新增了對新的 Vite 執行時 API 的實驗性支援。它允許先透過 Vite 外掛處理任何程式碼來執行程式碼。它與 server.ssrLoadModule 不同,因為執行時實作與伺服器分離。這讓函式庫和框架作者能夠實作他們自己的伺服器和執行時之間的溝通層。這個新的 API 旨在取代 Vite 目前的 SSR 基礎元件,一旦它穩定下來。
新的 API 帶來許多好處
- 支援 SSR 期間的 HMR。
- 它與伺服器分離,因此可以有多少個客戶端使用單一伺服器沒有限制 - 每個客戶端都有自己的模組快取(您甚至可以透過訊息通道/fetch 呼叫/直接函式呼叫/websocket 與其溝通)。
- 它不依賴任何 node/bun/deno 內建 API,因此它可以在任何環境中執行。
- 它很容易與具有自己程式碼執行機制的工具整合(您可以提供一個執行器來使用
eval而不是new AsyncFunction例如)。
最初的想法由 Pooya Parsa 提出,並由Anthony Fu 實作為 vite-node 套件,以支援 Nuxt 3 Dev SSR,後來也被用作 Vitest 的基礎。因此,vite-node 的一般概念已經過相當長一段時間的實戰測試。這是由Vladimir Sheremet 對 API 進行的新迭代,他已經在 Vitest 中重新實作了 vite-node,並吸取了經驗教訓,以在將其新增至 Vite Core 時使 API 更加強大和靈活。PR 歷時一年,您可以查看與生態系統維護者的演變和討論這裡。
資訊
Vite 執行時 API 演變為模組執行器 API,在 Vite 6 中作為環境 API 的一部分發佈。
功能
改進了對 .css?url 的支援
現在可靠且正確地將 CSS 檔案作為 URL 匯入。這是 Remix 遷移到 Vite 的最後一個障礙。請參閱(#15259)。
build.assetsInlineLimit 現在支援回呼函式
使用者現在可以提供一個回呼函式,該函式會返回布林值,以選擇加入或退出特定資產的內嵌。如果返回 undefined,則應用預設邏輯。請參閱(#15366)。
改進了循環匯入的 HMR
在 Vite 5.0 中,循環匯入中接受的模組總是會觸發整頁重新載入,即使它們可以在客戶端中順利處理。現在放寬此限制,允許 HMR 在沒有整頁重新載入的情況下應用,但如果在 HMR 期間發生任何錯誤,則會重新載入頁面。請參閱(#15118)。
支援 ssr.external: true 以外部化所有 SSR 套件
從歷史上看,Vite 會外部化所有套件,但連結的套件除外。可以使用此新選項來強制外部化包括連結套件在內的所有套件。這在單體倉庫中的測試中很方便,我們想要模擬所有套件都外部化的通常情況,或者當使用 ssrLoadModule 載入任意檔案時,我們想要始終外部化套件,因為我們不關心 HMR。請參閱(#10939)。
在預覽伺服器中公開 close 方法
預覽伺服器現在公開一個 close 方法,它將正確地關閉伺服器,包括所有開啟的 Socket 連線。請參閱(#15630)。
效能改進
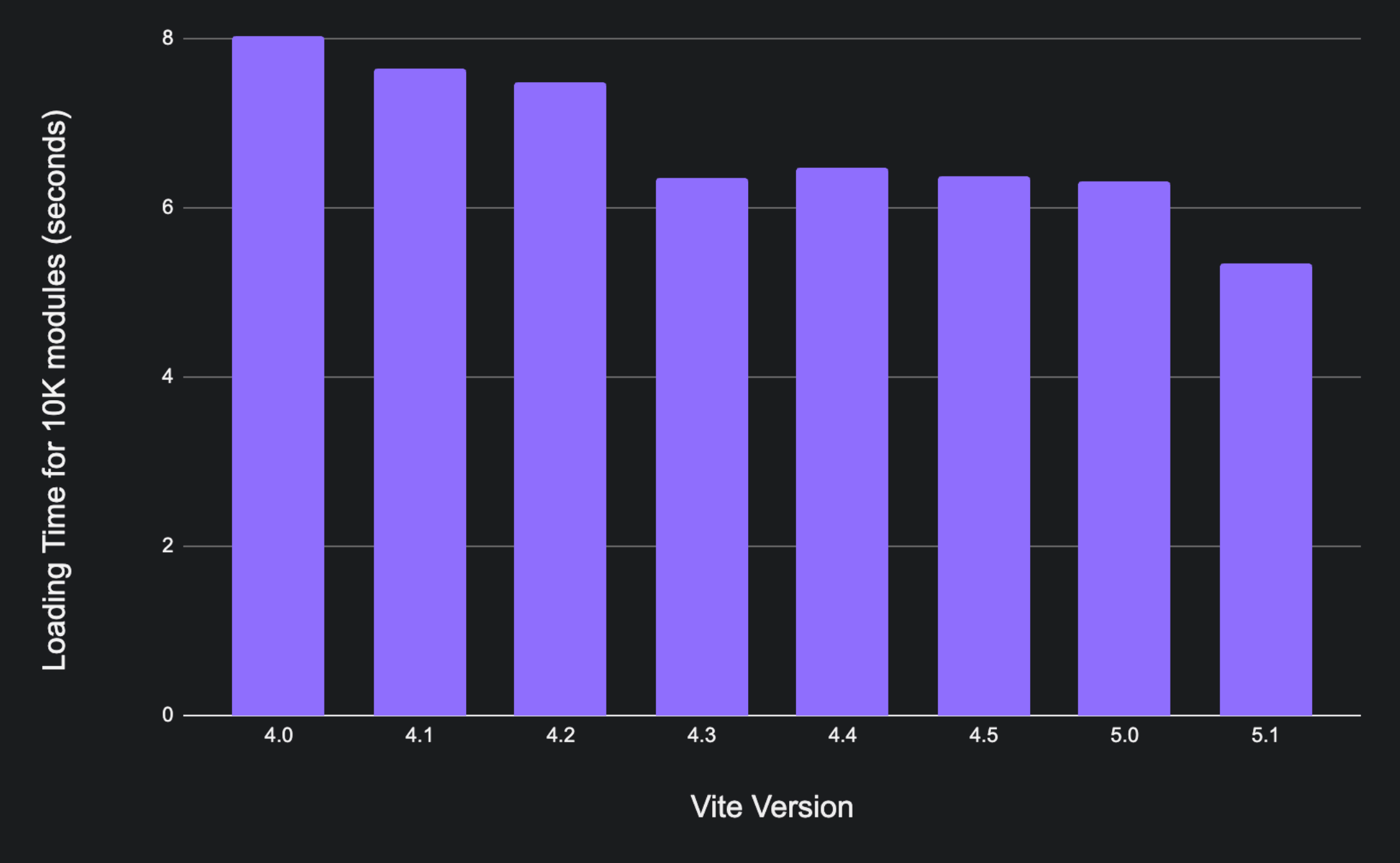
Vite 隨著每個版本的發佈都變得越來越快,而 Vite 5.1 包含了效能改進。我們使用 vite-dev-server-perf 測量了從 Vite 4.0 開始的所有次要版本載入 10K 個模組(25 層深樹)的時間。這是衡量 Vite 無捆綁方法效果的好基準。每個模組都是一個小型的 TypeScript 檔案,具有一個計數器和對樹中其他檔案的匯入,因此這主要測量發出單獨模組請求所花費的時間。在 Vite 4.0 中,在 M1 MAX 上載入 10K 個模組花了 8 秒。在 Vite 4.3 中我們專注於效能方面取得了突破,我們能夠在 6.35 秒內載入它們。在 Vite 5.1 中,我們設法實現了另一次效能躍升。Vite 現在在 5.35 秒內提供 10K 個模組。

此基準測試的結果在 Headless Puppeteer 上執行,並且是比較版本的好方法。但是,它們並不代表使用者體驗到的時間。當在 Chrome 的無痕視窗中執行相同的 10K 個模組時,我們有
| 10K 個模組 | Vite 5.0 | Vite 5.1 |
|---|---|---|
| 載入時間 | 2892 毫秒 | 2765 毫秒 |
| 載入時間(快取) | 2778 毫秒 | 2477 毫秒 |
| 完整重新載入 | 2003 毫秒 | 1878 毫秒 |
| 完整重新載入(快取) | 1682 毫秒 | 1604 毫秒 |
在執行緒中執行 CSS 預處理器
Vite 現在支援在執行緒中選擇性地執行 CSS 預處理器。您可以使用 css.preprocessorMaxWorkers: true 來啟用它。對於 Vuetify 2 專案,啟用此功能後,開發啟動時間縮短了 40%。PR 中提供了其他設定的效能比較。請參閱(#13584)。提供回饋。
用於改進伺服器冷啟動的新選項
您可以設定 optimizeDeps.holdUntilCrawlEnd: false 來切換到新的依賴最佳化策略,這可能有助於大型專案。我們正在考慮將來預設切換到此策略。提供回饋。(#15244)
使用快取檢查更快地解析
現在預設啟用 fs.cachedChecks 最佳化。在 Windows 中,使用它後,tryFsResolve 快了約 14 倍,並且在三角形基準測試中,整體解析 ID 的速度提高了約 5 倍。(#15704)
內部效能改進
開發伺服器有幾個增量的效能提升。一個新的中介軟體可在 304 時短路(#15586)。我們避免在熱路徑中 parseRequest(#15617)。現在正確地延遲載入 Rollup(#15621)
棄用
我們繼續盡可能減少 Vite 的 API 介面,以使專案長期可維護。
在 import.meta.glob 中棄用了 as 選項
標準移至匯入屬性,但我們目前不打算用新的選項取代 as。相反地,建議使用者切換到 query。請參閱(#14420)。
刪除了實驗性的建置時預捆綁
刪除了在 Vite 3 中新增的實驗性功能「建置時預捆綁」。隨著 Rollup 4 將其解析器切換為原生解析器,並且正在開發 Rolldown,此功能的效能以及開發與建置不一致的問題都不再有效。我們希望繼續改進開發/建置的一致性,並得出結論,使用 Rolldown 進行「開發期間的預捆綁」和「生產建置」是更好的選擇。Rolldown 也可能會以一種在建置期間比依賴預捆綁更有效的方式實作快取。請參閱(#15184)。
參與其中
我們衷心感謝 Vite Core 的 900 位貢獻者,以及持續推動生態系統發展的插件、整合、工具和翻譯的維護者。如果您喜歡 Vite,我們邀請您參與並幫助我們。請查看我們的貢獻指南,並加入問題分類、審閱 PR、在 GitHub Discussions 回答問題,以及在 Vite Land 幫助社群中的其他人。
致謝
Vite 5.1 的誕生歸功於我們的貢獻者社群、生態系統中的維護者,以及 Vite 團隊。特別感謝贊助 Vite 開發的個人和公司。感謝 StackBlitz、Nuxt Labs 和 Astro 聘請 Vite 團隊成員。同時也感謝在 Vite 的 GitHub Sponsors、Vite 的 Open Collective 和 Evan You 的 GitHub Sponsors 上的贊助者。