Vite 3.0 發佈了!
2022 年 7 月 23 日 - 查看 Vite 4.0 公告
去年二月,尤雨溪 發佈了 Vite 2。自此以後,它的採用率不斷增長,每週達到超過 100 萬次的 npm 下載量。發佈後迅速形成了一個龐大的生態系統。Vite 正在推動 Web 框架的創新競賽。Nuxt 3 預設使用 Vite。SvelteKit、Astro、Hydrogen 和 SolidStart 都是用 Vite 建構的。Laravel 現在已決定預設使用 Vite。Vite Ruby 展示了 Vite 如何改進 Rails DX。Vitest 作為 Jest 的 Vite 原生替代方案正在取得進展。Vite 是 Cypress 和 Playwright 新的元件測試功能的幕後功臣,Storybook 將 Vite 作為官方建構器。並且 這個列表還在持續增加。這些專案的大多數維護者都參與了改進 Vite 核心本身,與 Vite 團隊和其他貢獻者密切合作。

今天,在 v2 發佈 16 個月後,我們很高興地宣布 Vite 3 的發佈。我們決定至少每年發佈一個新的 Vite 主要版本,以與 Node.js 的 EOL 對齊,並藉此機會定期審查 Vite 的 API,為生態系統中的專案提供一條簡短的遷移路徑。
快速連結
如果您是 Vite 的新手,我們建議閱讀 為什麼選擇 Vite 指南。然後查看 入門指南 和 功能指南,了解 Vite 提供的開箱即用功能。與往常一樣,歡迎在 GitHub 上貢獻。到目前為止,已有超過 600 位協作者幫助改進了 Vite。在 Twitter 上關注最新消息,或在我們的 Discord 聊天伺服器上與其他 Vite 使用者進行討論。
新文件
前往 vite.dev 享受新的 v3 文件。Vite 現在使用新的 VitePress 預設主題,以及其他功能之間的驚豔暗黑模式。
生態系統中的幾個專案已經遷移到它(請參閱 Vitest、vite-plugin-pwa 和 VitePress 本身)。
如果您需要存取 Vite 2 文件,它們將繼續在 v2.vite.dev 上線。還有一個新的 main.vite.dev 子網域,Vite 主分支的每次提交都會自動部署。這在測試測試版或為核心開發做出貢獻時很有用。
現在還有一個官方的西班牙語翻譯,已添加到之前的中文和日語翻譯中。
建立 Vite 入門範本
create-vite 範本一直是使用您最喜歡的框架快速測試 Vite 的絕佳工具。在 Vite 3 中,所有範本都獲得了與新文件一致的新主題。在線上打開它們,立即開始使用 Vite 3。
現在所有範本都共用一個主題。這應該有助於更好地傳達這些入門範本的範圍,作為開始使用 Vite 的最小範本。對於包含程式碼檢查、測試設定和其他功能的更完整解決方案,某些框架有官方的 Vite 驅動範本,例如 create-vue 和 create-svelte。在 超讚 Vite 中有一個社群維護的範本列表。
開發改進
Vite CLI
VITE v3.0.0 ready in 320 ms ➜ Local: http://127.0.0.1:5173/ ➜ Network: use --host to expose
除了 CLI 的美學改進之外,您還會注意到預設的開發伺服器埠現在是 5173,而預覽伺服器監聽的是 4173。此變更可確保 Vite 將避免與其他工具發生衝突。
改進的 WebSocket 連線策略
在 Proxy 後面執行時設定伺服器是 Vite 2 的痛點之一。Vite 3 變更了預設的連線方案,因此它在大多數情況下都可以開箱即用。現在,所有這些設定都通過 vite-setup-catalogue 作為 Vite 生態系統 CI 的一部分進行測試。
冷啟動改進
當外掛在爬取初始靜態導入模組時注入導入時,Vite 現在避免在冷啟動期間完全重新載入 (#8869)。
點擊以了解更多
在 Vite 2.9 中,掃描器和優化器都在後台執行。在掃描器可以找到每個相依性的最佳情況下,冷啟動時不需要重新載入。但是,如果掃描器遺漏了相依性,則需要新的優化階段,然後需要重新載入。Vite 能夠在 v2.9 中避免一些重新載入,因為我們檢測到新的優化區塊是否與瀏覽器擁有的區塊相容。但是,如果有一個通用依賴項,則子區塊可能會變更,並且需要重新載入以避免重複狀態。在 Vite 3 中,在完成靜態導入的爬取之前,不會將優化的依賴項交給瀏覽器。如果有遺漏的依賴項(例如,由外掛注入),則會發出快速優化階段,然後才會發送捆綁的依賴項。因此,在這些情況下不再需要頁面重新載入。
import.meta.glob
import.meta.glob 支援已重寫。請在 Glob 導入指南中閱讀新功能
多個模式可以作為陣列傳遞
import.meta.glob(['./dir/*.js', './another/*.js'])現在支援負模式(以 ! 為字首)以忽略某些特定檔案
import.meta.glob(['./dir/*.js', '!**/bar.js'])可以指定具名導入以改進 tree-shaking
import.meta.glob('./dir/*.js', { import: 'setup' })可以傳遞自訂查詢以附加元數據
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })急切導入現在作為一個旗標傳遞
import.meta.glob('./dir/*.js', { eager: true })使 WASM 導入與未來標準對齊
WebAssembly 導入 API 已修訂,以避免與未來標準發生衝突並使其更靈活
import init from './example.wasm?init'
init().then((instance) => {
instance.exports.test()
})在WebAssembly 指南中了解更多資訊
建構改進
預設 ESM SSR 建構
生態系統中的大多數 SSR 框架已經使用 ESM 建構。因此,Vite 3 使 ESM 成為 SSR 建構的預設格式。這允許我們簡化之前的 SSR 外部化啟發式,預設外部化相依性。
改進的相對基準支援
Vite 3 現在正確支援相對基準 (使用 base: ''),允許將建構的資產部署到不同的基準,而無需重新建構。當基準在建構時未知時,這很有用,例如部署到 IPFS 等內容定址網路時。
實驗性功能
建置資源路徑的精細控制 (實驗性功能)
在某些部署情境下,這樣的控制可能還不夠。例如,如果產生的雜湊資源需要部署到與公開檔案不同的 CDN,則需要在建置時對路徑產生進行更精細的控制。Vite 3 提供了一個實驗性的 API 來修改建置的檔案路徑。請參閱建置進階基礎選項以獲取更多資訊。
建置時的 Esbuild 依賴項最佳化 (實驗性功能)
開發時和建置時之間的主要差異之一是 Vite 如何處理依賴項。在建置時,會使用 @rollup/plugin-commonjs 來允許匯入僅 CJS 的依賴項 (如 React)。當使用開發伺服器時,則改為使用 esbuild 來預先捆綁和最佳化依賴項,並在轉換匯入 CJS 依賴項的使用者程式碼時套用內聯互通方案。在 Vite 3 的開發過程中,我們引入了必要的更改,以允許在建置時也使用 esbuild 來最佳化依賴項。如此一來,就可以避免使用@rollup/plugin-commonjs,使開發時和建置時以相同的方式運作。
鑑於 Rollup v3 將在未來幾個月內發布,而且我們將會接著推出另一個 Vite 主要版本,我們決定將此模式設為可選,以減少 v3 的範圍,並給予 Vite 和生態系統更多時間來解決在建置時使用新的 CJS 互通方法可能發生的問題。在 Vite 4 之前,框架可以自行決定是否預設在建置時使用 esbuild 依賴項最佳化。
HMR 部分接受 (實驗性功能)
目前已加入選擇性支援HMR 部分接受。此功能可以為在同一個模組中匯出多個綁定的框架元件解鎖更精細的 HMR。您可以在此提案的討論串中了解更多資訊。
捆綁大小縮減
Vite 非常重視其發佈和安裝佔用空間;快速安裝新應用程式是一項重要功能。Vite 捆綁了大多數依賴項,並盡可能使用現代輕量級替代方案。為了繼續實現這一持續目標,Vite 3 的發佈大小比 v2 小了 30%。
| 發佈大小 | 安裝大小 | |
|---|---|---|
| Vite 2.9.14 | 4.38MB | 19.1MB |
| Vite 3.0.0 | 3.05MB | 17.8MB |
| 縮減 | -30% | -7% |
部分縮減歸功於將大多數使用者不需要的某些依賴項設為可選。首先,不再預設安裝Terser。由於我們已經在 Vite 2 中將 esbuild 設為 JS 和 CSS 的預設壓縮器,因此不再需要此依賴項。如果您使用 build.minify: 'terser',則需要安裝它 (npm add -D terser)。我們也將node-forge 從單一儲存庫中移出,並將自動產生 https 憑證的支援實作為一個新的外掛程式:@vitejs/plugin-basic-ssl。由於此功能僅建立未新增至本機儲存庫的不信任憑證,因此不值得增加其大小。
錯誤修正
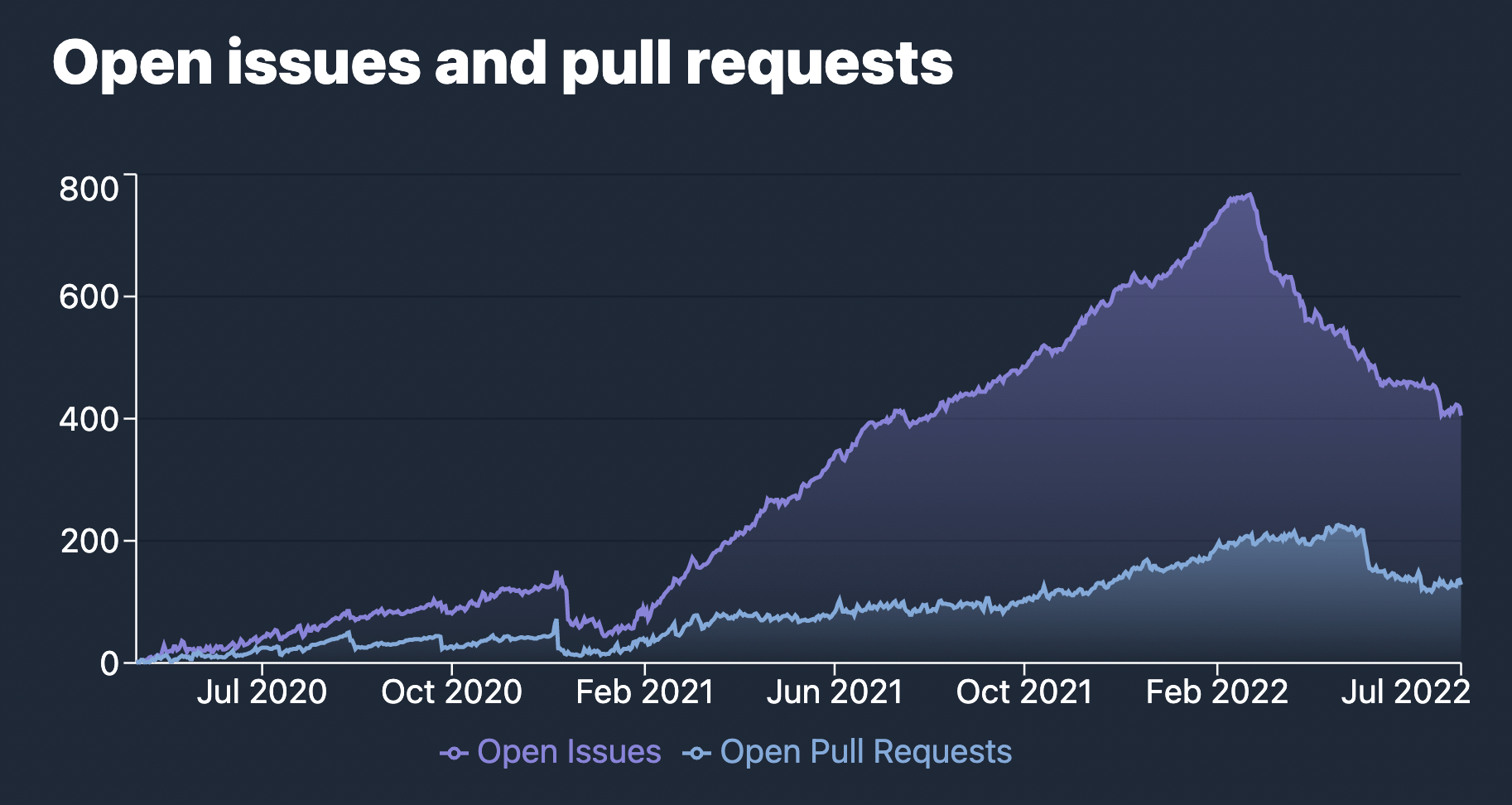
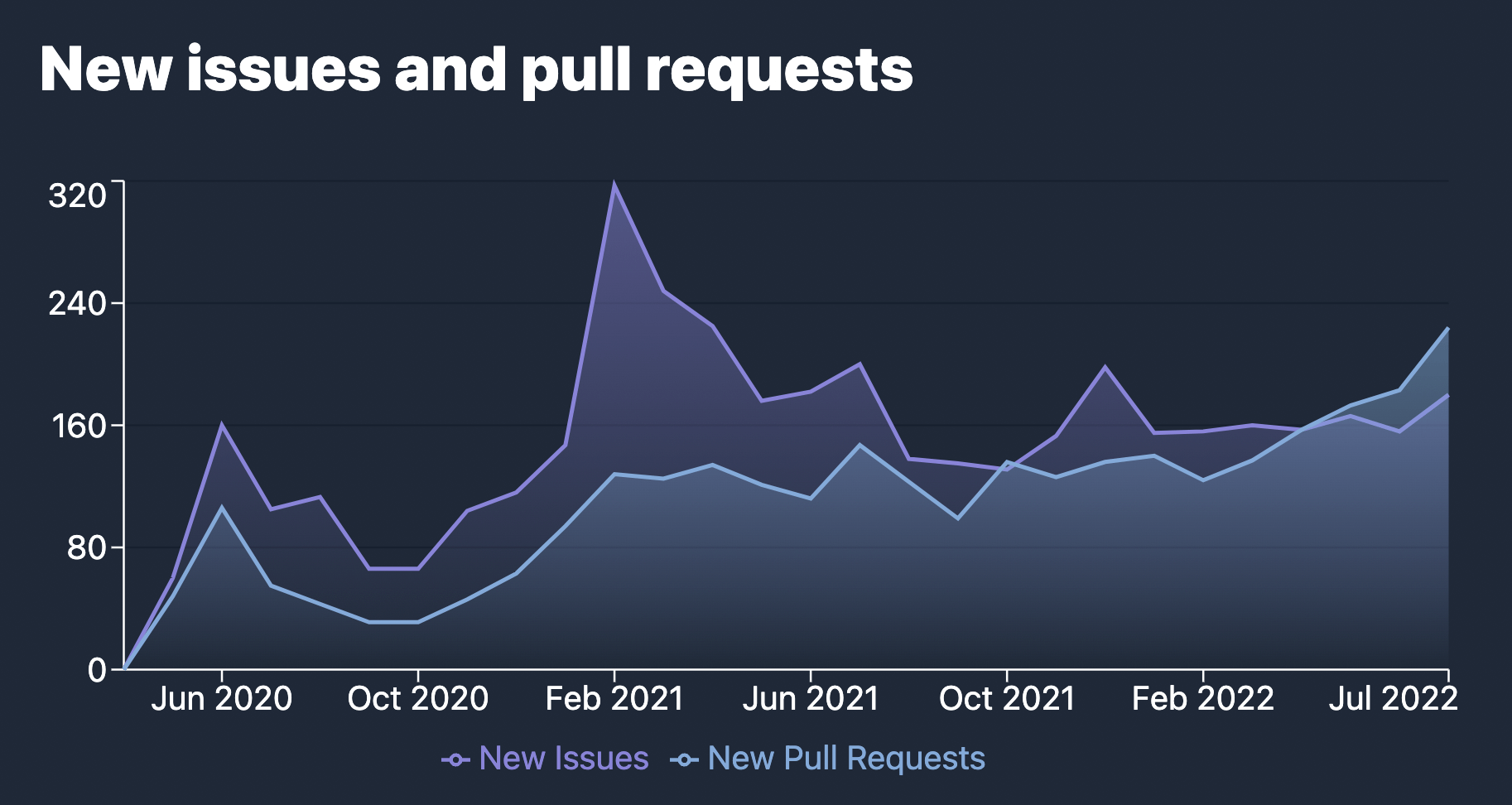
由最近加入 Vite 團隊的 @bluwyoo 和 @sapphi_red 帶頭進行了分類馬拉松。在過去的三個月中,Vite 的未解決問題從 770 個減少到 400 個。並且,在新增的 PR 達到歷史新高之際,仍實現了此類大幅度的減少。同時,@haoqunjiang 也整理了一份全面的 Vite 問題概觀。
相容性注意事項
- Vite 不再支援已達到 EOL 的 Node.js 12 / 13 / 15。現在需要 Node.js 14.18+ / 16+。
- Vite 現在以 ESM 的形式發佈,並為相容性提供一個 CJS Proxy 指向 ESM 進入點。
- 現代瀏覽器基準現在鎖定支援原生 ES 模組、原生 ESM 動態匯入和
import.meta功能的瀏覽器。 - SSR 和程式庫模式中的 JS 檔案副檔名現在使用有效的副檔名 (
js、mjs或cjs),根據其格式和套件類型,將其用於輸出 JS 進入點和區塊。
請參閱遷移指南以了解更多資訊。
Vite 核心的升級
在朝向 Vite 3 邁進的過程中,我們也改善了Vite 核心協作者的貢獻體驗。
- 單元測試和 E2E 測試已遷移至 Vitest,可提供更快、更穩定的 DX。此舉也為生態系統中的一個重要基礎架構專案提供了實例驗證。
- VitePress 建置現在會做為 CI 的一部分進行測試。
- Vite 已升級至 pnpm 7,與生態系統的其餘部分保持一致。
- Playground 已從 packages 目錄移至
/playgrounds。 - packages 和 playgrounds 現在是
"type": "module"。 - 外掛程式現在使用 unbuild 進行捆綁,且 plugin-vue-jsx 和 plugin-legacy 已移至 TypeScript。
生態系統已為 v3 做好準備
我們已與生態系統中的專案密切合作,以確保由 Vite 提供支援的框架已為 Vite 3 做好準備。vite-ecosystem-ci 允許我們針對 Vite 的主要分支執行生態系統中主要參與者的 CI,並在引入回歸之前收到及時的報告。今天的發佈應會很快與大多數使用 Vite 的專案相容。
致謝
Vite 3 是Vite 團隊成員與生態系統專案維護人員和其他 Vite 核心協作者共同努力的成果。
我們要感謝所有實作功能、提供修正、給予回饋並參與 Vite 3 的每個人。
- Vite 團隊成員 @youyuxi、@patak_dev、@antfu7、@bluwyoo、@sapphi_red、@haoqunjiang、@poyoho、@Shini_92 和 @retropragma。
- @benmccann、@danielcroe、@brillout、@sheremet_va、@userquin、@enzoinnocenzi、@maximomussini、@IanVanSchooten、Astro 團隊,以及生態系統中協助塑造 v3 的所有其他框架和外掛程式的維護人員。
- @dominikg 為其在 vite-ecosystem-ci 上的工作。
- @ZoltanKochan 為其在 pnpm 上的工作,以及在我們需要支援時的快速回應。
- @rixo 為其 HMR 部分接受的支援。
- @KiaKing85 為其準備好 Vite 3 發佈的主題,以及 @_brc_dd 為其在 VitePress 內部工作。
- @CodingWithCego 為其新的西班牙語翻譯,以及 @ShenQingchuan、@hiro-lapis 和中文與日文翻譯團隊的其他成員,為其保持翻譯文件為最新狀態。
我們還要感謝贊助 Vite 團隊的個人和公司,以及投資 Vite 開發的公司:@antfu7 在 Vite 和生態系統上的部分工作是他在 Nuxt Labs 工作的一部分,而 StackBlitz 聘請了 @patak_dev 來全職參與 Vite 的工作。
接下來
我們將在接下來的幾個月中,確保所有建立在 Vite 之上的專案都能順利轉換。因此,第一個小版本將著重於繼續我們在分類上的努力,並著重於新開啟的問題。
Rollup 團隊正在處理其下一個主要版本,預計將在接下來的幾個月中發佈。一旦 Rollup 外掛程式生態系統有時間更新,我們將會接著推出一個新的 Vite 主要版本。這將為我們提供另一個機會,在今年引入更重大的變更,我們可以用這些變更來穩定此版本中引入的某些實驗性功能。
如果您有興趣協助改進 Vite,最好的方式就是協助分類問題。加入我們的 Discord 並尋找 #contributing 頻道。或者參與我們的 #docs、#help 或創建外掛程式。我們才剛起步。還有許多開放的想法可以繼續改進 Vite 的 DX。